인터넷 지도 서비스가 예전엔 비트맵이었다는 거 알아?
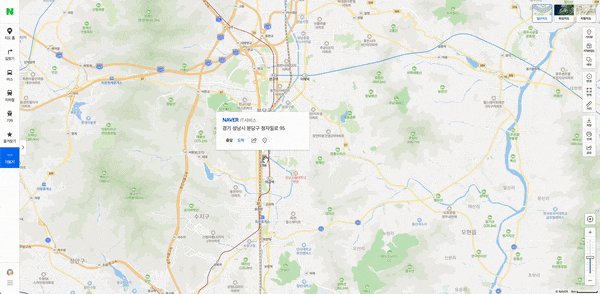
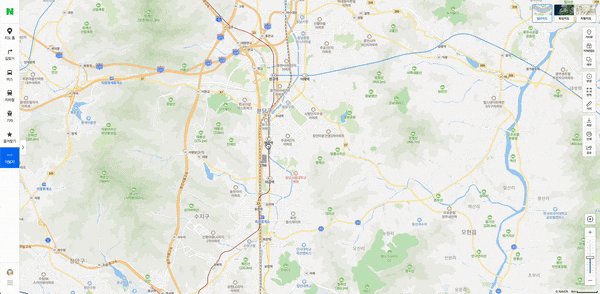
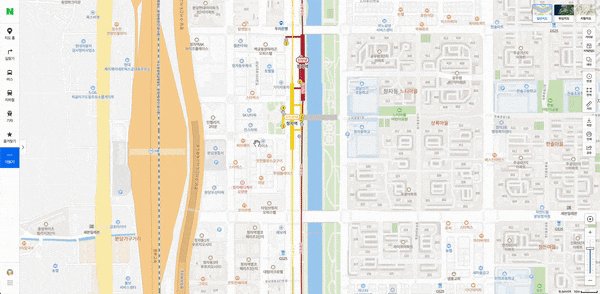
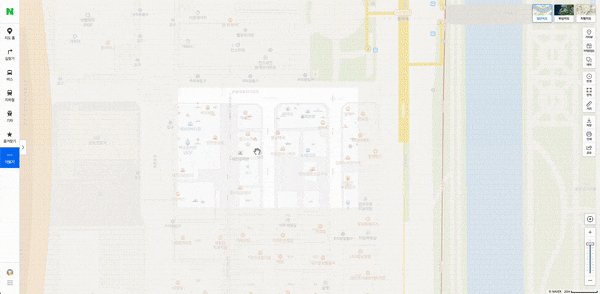
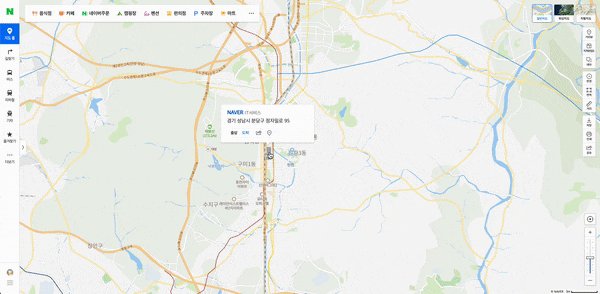
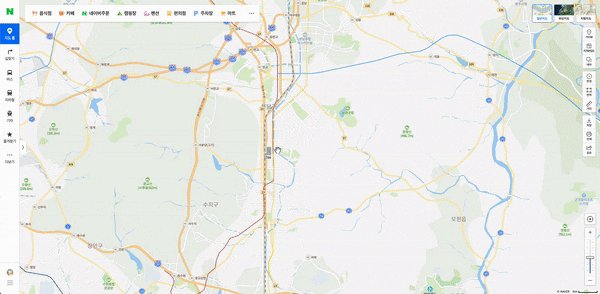
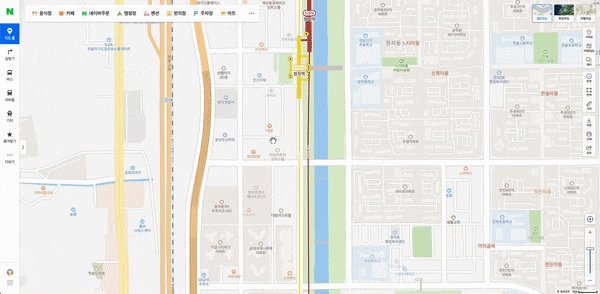
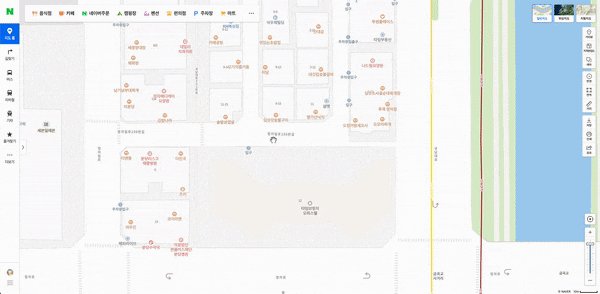
바뀐 지는 2~3년 밖에 되지 않았으니 많이들 모를 테지만, 클리앙에 올라 온 아래 이미지를 보면, 화면 변환 시에 느낌이 좀 다른 걸 알 수 있을 거야.


비단 지도 서비스만이 아니라, 대부분의 서비스는 초기에 비트맵 이미지를 사용했고, 점차로 벡터로 넘어가고 있어. 이건 서비스 단위의 변화이기도 하고, 개발의 진화 방향이기도 해. 주로 사용하는 디자인 툴이 포토샵에서 피그마, 스케치 등으로 변경된 것도 같은 맥락이지. 심지어 움직임을 표현할 때도 동영상이나 GIF animation에서 로띠나 json 또는 aPNG(요건 좀 말하기 복잡하니까 패스) 등으로 넘어가는 추세잖아.
이유는 단순해.
첫 번째로는 용량 이슈 때문이지. 방대한 데이터를 비트맵으로 만들면 용량이 엄청 무거워지니까. 똑같은 이미지를 비트맵에서 벡터로 바꾸면 용량을 적어도 1/10 이하로 줄일 수 있어. 반대로 렌더링 이슈 (=연산) 때문에 조금 느려질 수도 있지만, 요즘 CPU들이 워낙 좋으니까.
두 번째로는 활용도의 문제. 비트맵은 정적인 사용만 가능하지만, 벡터는 나중에 변형을 줄 수도 있으니까 훨씬 유용하지.
세 번째로는 표현의 정확도 때문. 대부분의 디바이스들이 점점 더 세밀해지고 있잖아. 20년 전만 해도 '모니터는 당연히 72 dpi다.'라고 생각했지만, 요즘은 300 dpi가 넘어가는 화면도 흔하지. 비트맵은 계속 고밀도 화면에 대응해서 새로 제작해야 하지만, 벡터는 그럴 필요가 없지. 언제나 깔끔한 외곽선을 표현할 수 있어.
서론이 길었네. 하하.
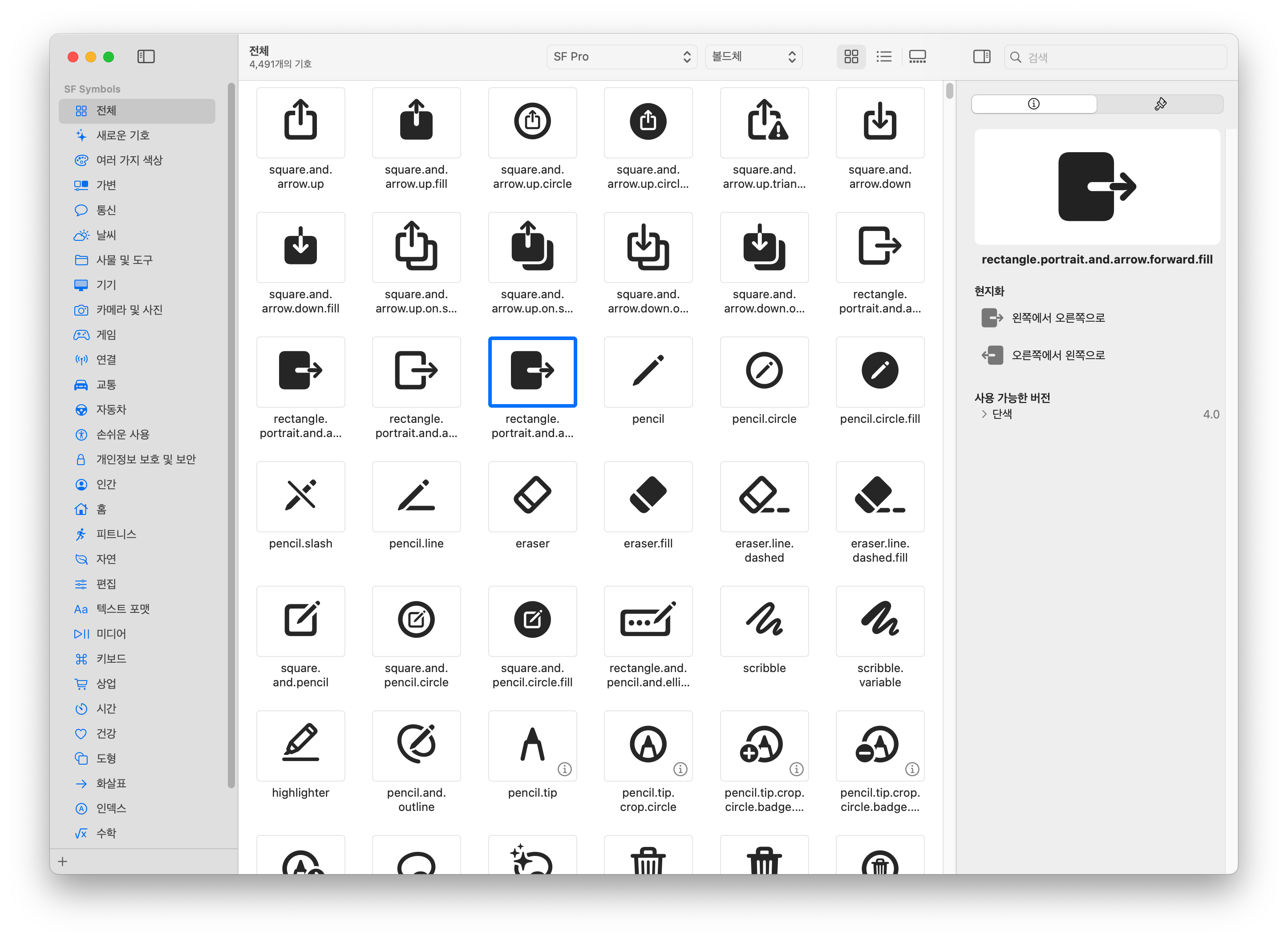
오늘 소개할 건 SF 심볼이라는 툴(?)이야. 아주 간단하게 말하면 "애플용 아이콘셋"이라고 말할 수 있지. 아이콘 디자인하느라 수고하지 말고, 크기별로 비트맵 이미지 꾸역꾸역 넣어서 앱 무거워지게 하지도 말고, 걍 서비스나 잘 만들라는 뜻이지.
SF Symbols - Apple Developer
SF Symbols는 Apple 플랫폼의 시스템 서체인 San Francisco와 매끄럽게 통합되도록 디자인된 아이콘 라이브러리로 약 4,500개의 기호를 포함하고 있습니다.
developer.apple.com
App Store(맥용)나 위 링크에서 다운받을 수 있어. 당연히 맥 전용 애플리케이션이고.

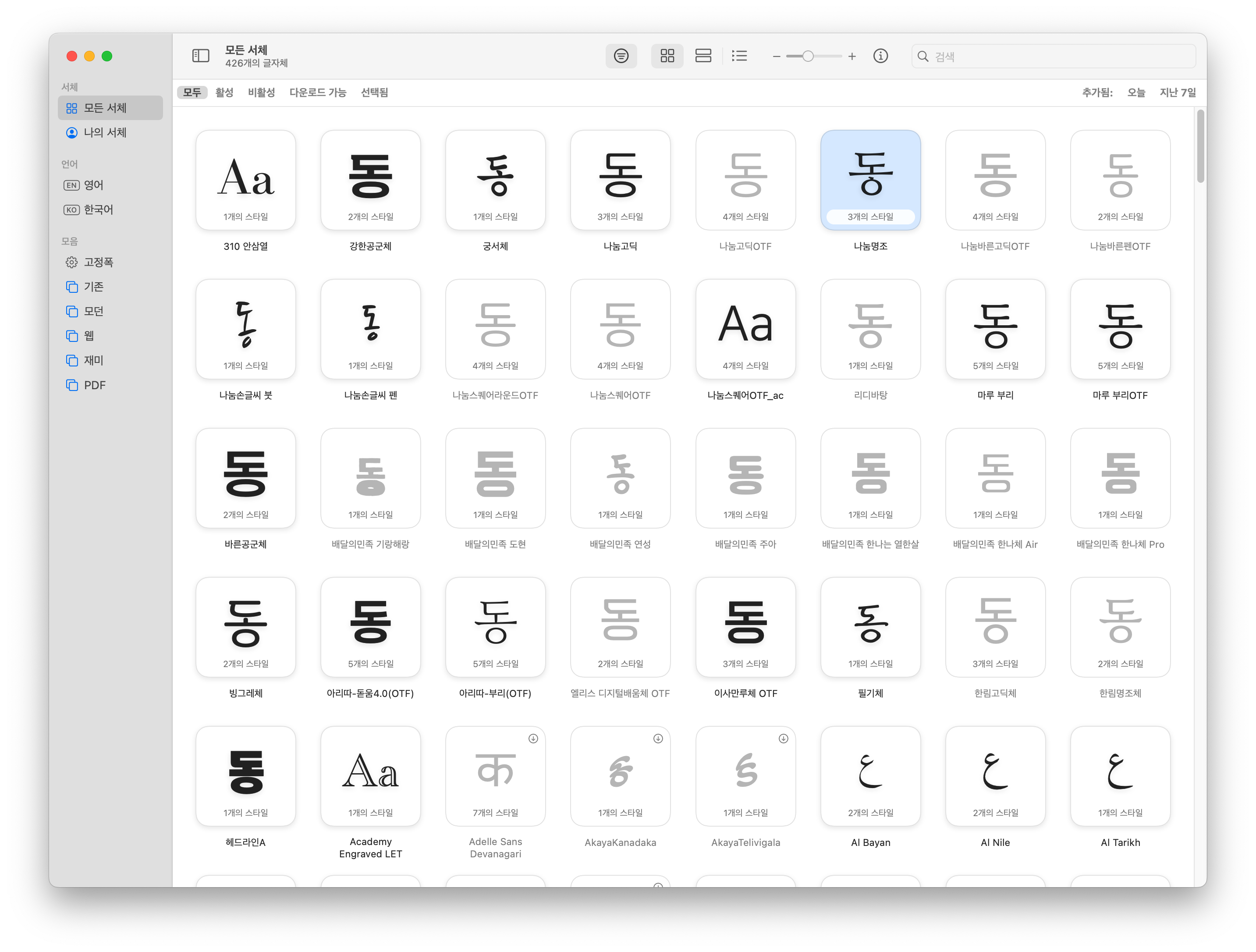
맥 쓰는 사람은 알겠지만, 이 포맷 어디서 많이 본 것 같지 않아?

그래, 사실 SF 심볼이라는 건 근본적으로 폰트야. 딩벳 폰트.
폰트의 구조를 근본으로 여러 기능을 추가했는데, SF 심볼이 폰트와 다른 건 다음과 같아.
• 색상과 부분 투명도를 설정할 수 있다.
• 내부 레이어가 존재한다. (별도의 색상이나 투명도 적용 용도)
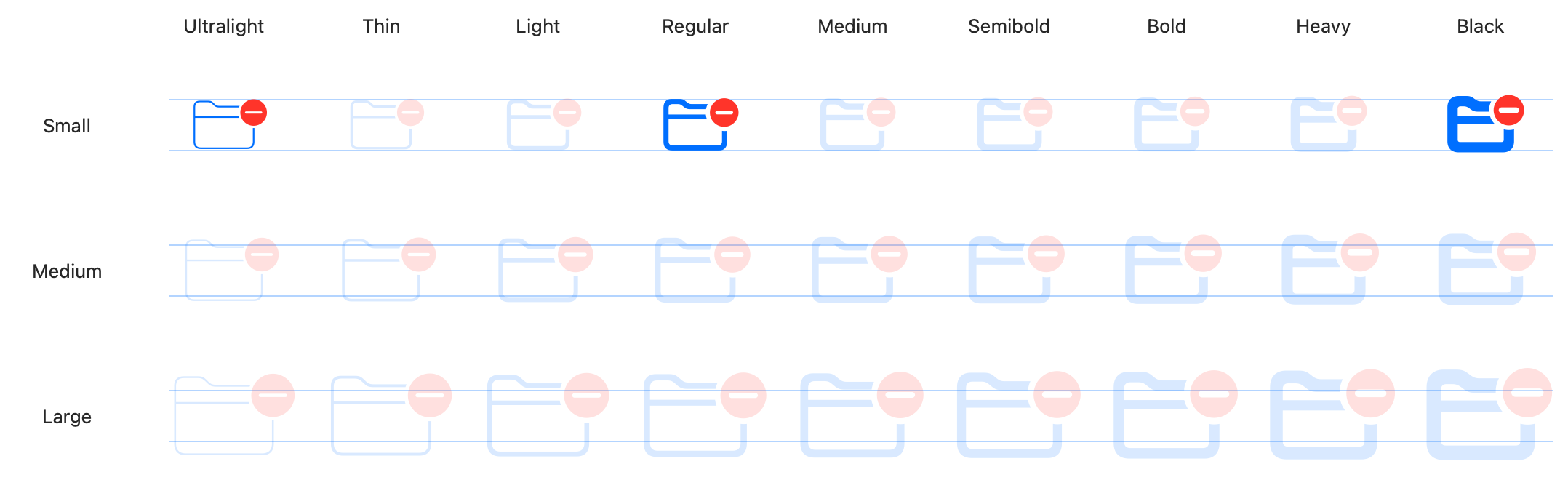
• 상황에 따라 자동으로 weight (=굵기)를 변환할 수 있다.
• 폰트는 한 셋 단위로 움직이지만, SF 심볼은 각 아이콘을 낱개로 관리할 수 있다.
• 커스텀이 쉽다.
• 별도의 적용 코드가 필요하다. (비호환성, 애플다운 폐쇄성)

폰트로는 안 되는 이런 부분 컬러 적용도 가능하고,

다양한 두께로 변형도 가능해. (내보내면. svg 포맷으로 출력됨. 파일 > 템플릿 내보내기 또는 > 기호 내보내기)
지금 대충 4,000여 개의 아이콘이 등록되어 있고, 계속 늘어날 거야. SF Symbol 4라고 부르는 걸 보면 알겠지만, 자기들 나름대로 꽤 열심히 고도화를 했고, 이젠 상용으로 쓸만해진 것 같아. (예전에는. pkg 포맷으로 운영되었음)
단점이라면, 대부분의 서비스들이 안드로이드, iOS를 사용하고 있기 때문에 범용성에 문제가 있다는 거고 (못쓸 건 아닌데, 번거로움), 모든 버전의 OS에 적용할 수 없다는 거야.
장점은 디자이너 없이도 서비스를 후딱 만들어 볼 수 있다는 점인데, 이게 참 강력하지. 요즘 UX 디자인, GUI 디자인에서는 아트워크가 거의 필요 없는 지경에 이르렀으니까.
사족으로 약간 잘난 체를 하자면,

(내가 알기로) 국내에서 아이콘을 폰트화하고 상용에 적용해 본 건 내가 최초가 아닐까 해. ^^
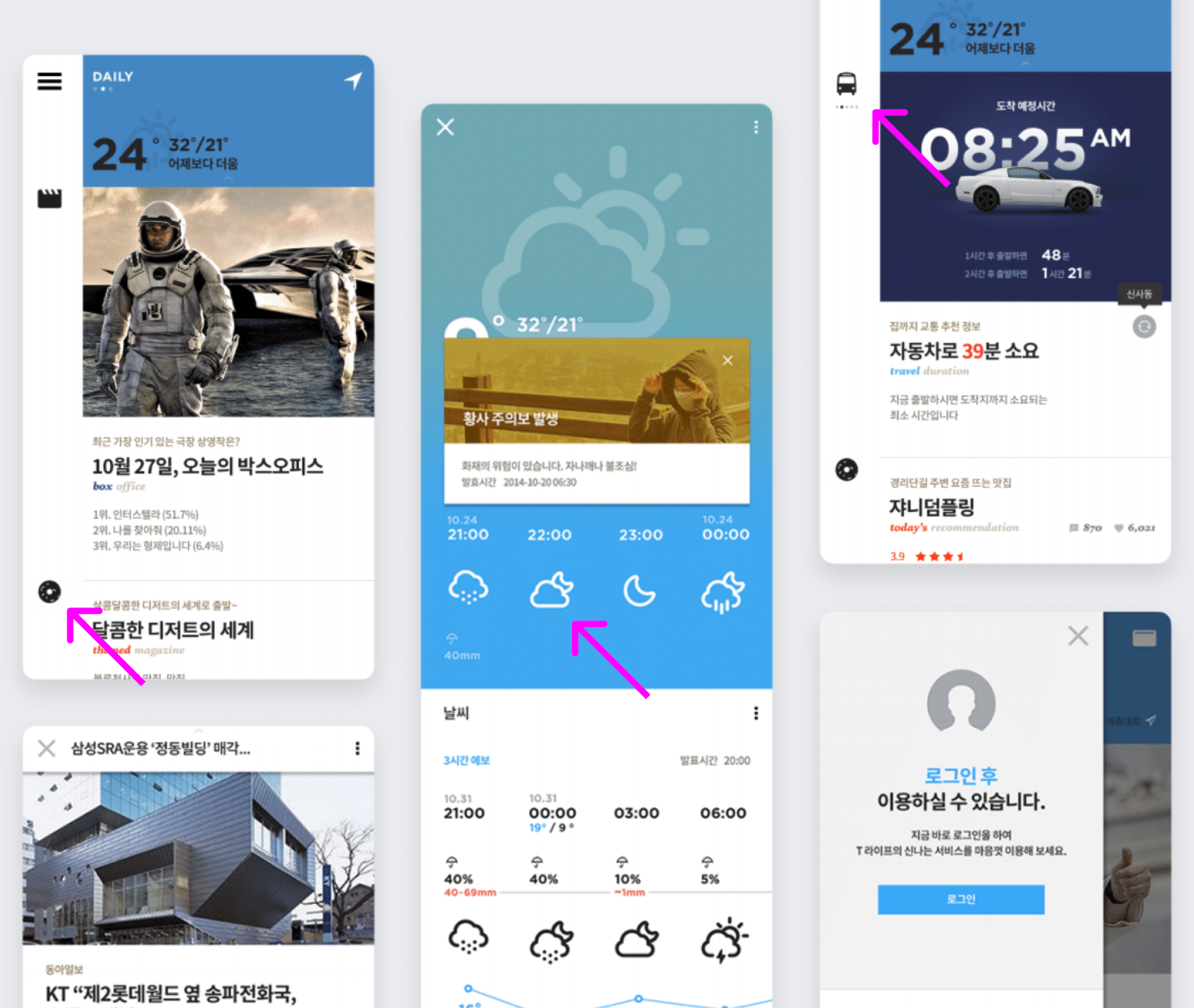
SF 심볼과 같은 아이디어는, 2015년에 SK T Life라는 매우 짧게 운영되고 다른 서비스로 편입된 서비스를 만들 때 시도했었어.
아이콘 만든 걸 모아서 딩벳 폰트로 만들고, 개발자에게는 폰트와 아이콘에 대응하는 글자(d는 도넛 아이콘, b는 버스아이콘 식으로)를 전달하면, 아이콘에 대한 이야기는 더 하지 않아도 됐었지. 색깔이나 크기를 외부(코드)에서 제어할 수 있고, 언제든 변경 가능하니까 너무나 관리가 쉬워졌지.
하지만 이 쪽 업계에서 폰트를 제작/관리할 수 있는 동료들이 적어서, 다음 프로젝트부터는 적용하지 못했어. 내 일이 너무 많아졌거든. ㅠㅠ 하지만 상황만 괜찮다면, 이건 여전히 괜찮은 방식이라고 생각해. 개인 프로젝트를 하게 된다면 나는 백퍼 이걸 또 시도할 거야.
하하, 자랑 끝.
'IMG > COD' 카테고리의 다른 글
| 피그마로 포폴 만들기 (3) : 기술적인 문제들 (0) | 2023.03.27 |
|---|---|
| 피그마로 포폴 만들기 (1) : 옛 포폴이 사라졌다. (0) | 2023.03.26 |
| 네이버는 별론데, 일하는 사람들의 이야기는 좋아. (0) | 2023.02.08 |
| 피그마와 엑셀의 연동 : CopyDoc Text Kit (0) | 2022.12.15 |
| 이게 아직도 있네 - 2008년 버전 티스토리 스킨 (2) | 2021.12.07 |

