(1) 옛 포폴이 사라졌다 (링크)
(2) 새로운 포폴 컨셉? (링크)
(3) 기술적인 문제들 (링크)
(4) 회고

큰 라운딩(링크)의 장점은 명확해.
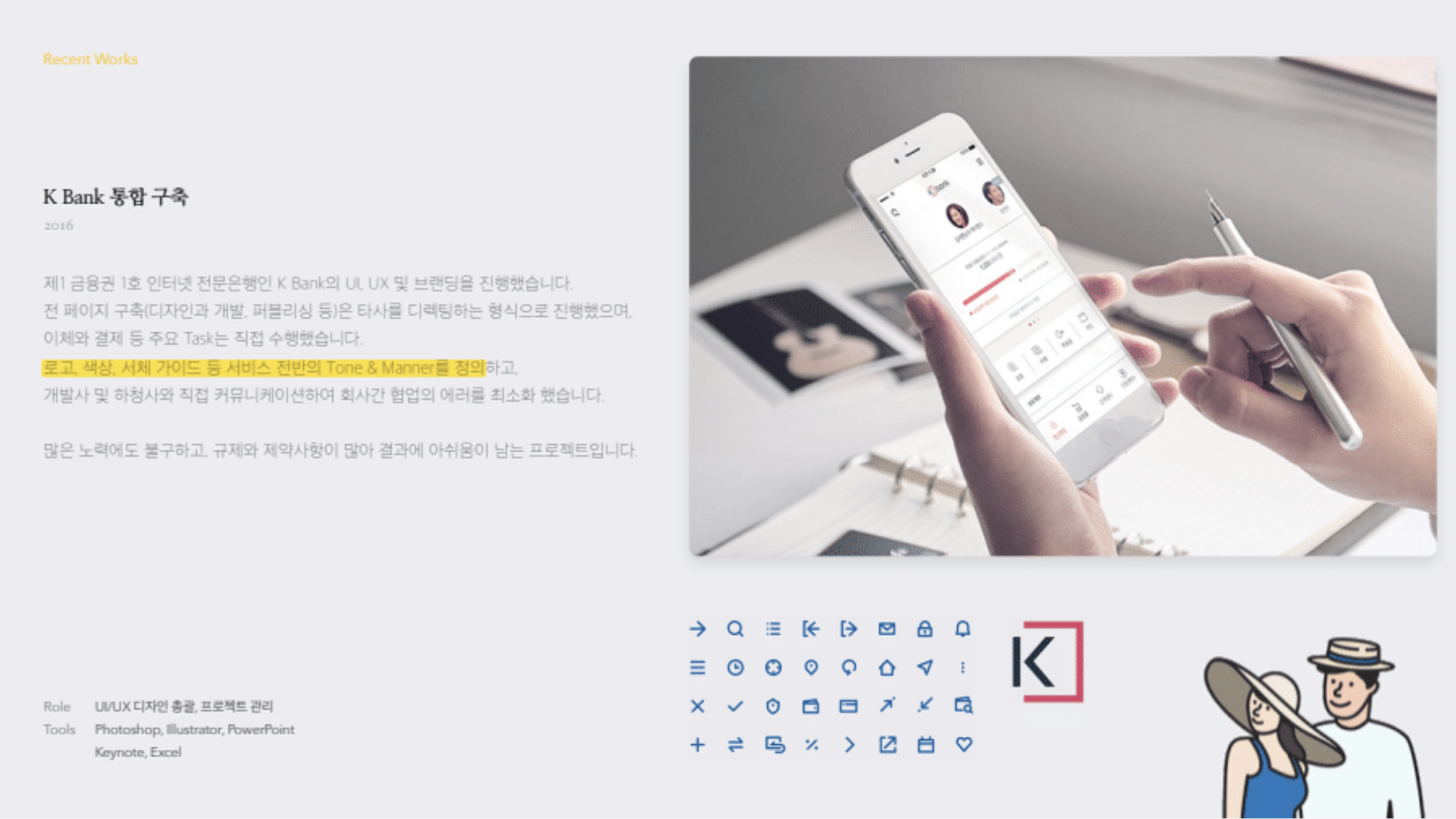
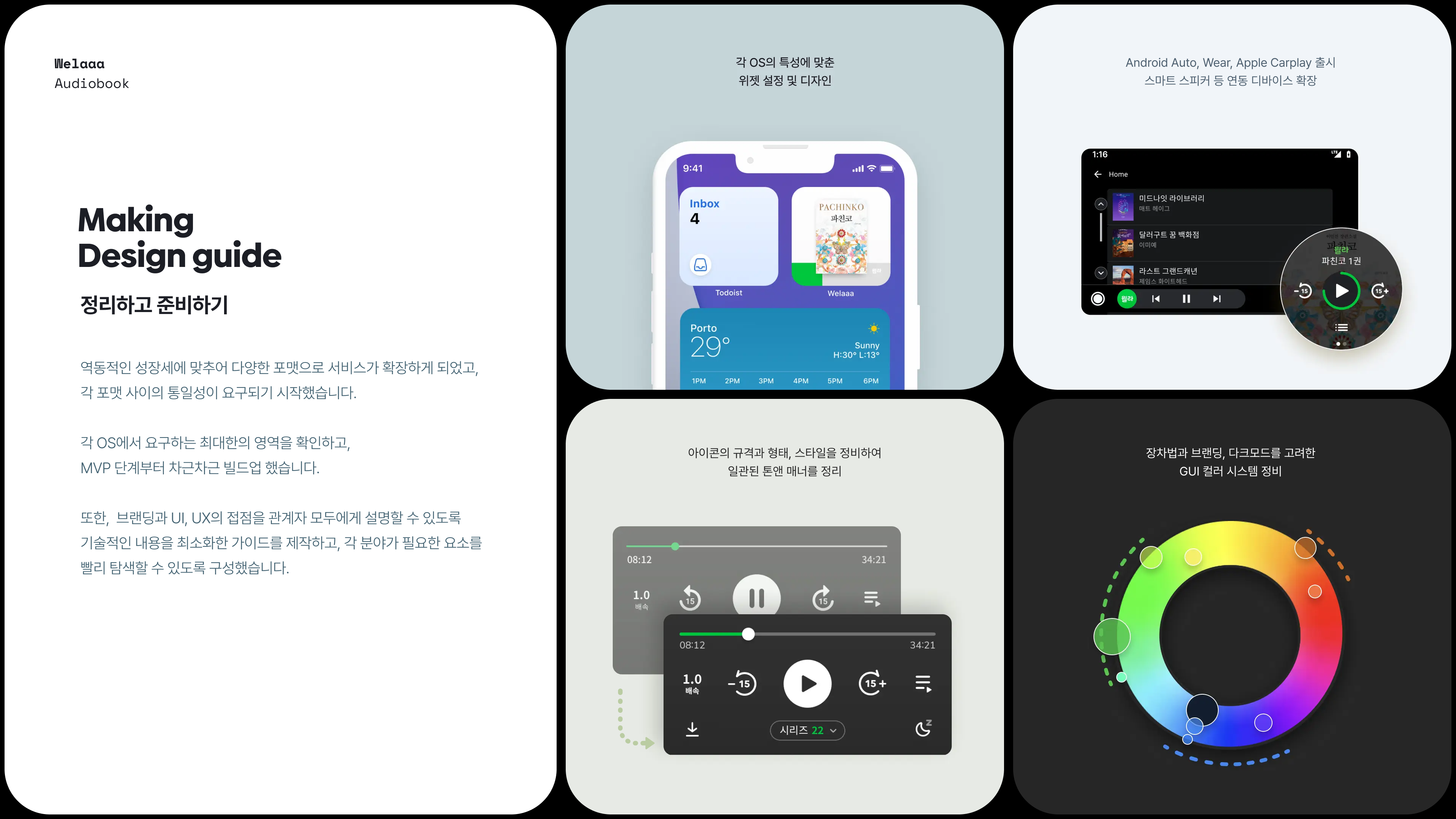
한 화면에 여러 기능과 정보를 독립적으로 운용하기에 최적인 포맷 같아. 라운딩이 주는 독립성이 생각보다 대단하다는 걸 이번에 많이 느꼈어. 비록 나는 정보(텍스트)와 이미지를 나누는 정도로만 활용했지만, 좀 더 탐색하다 보면 더 많은 용도를 찾을 수 있을 것 같아. 이를테면 옛날 포폴에서는,


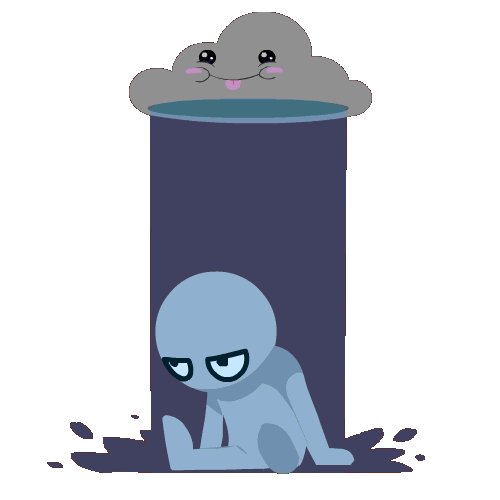
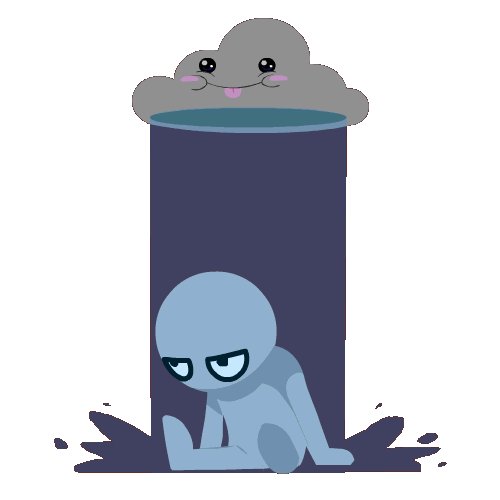
이처럼 여러 개의 이야기를 한 장에 담는 게 좀 애매했는데,


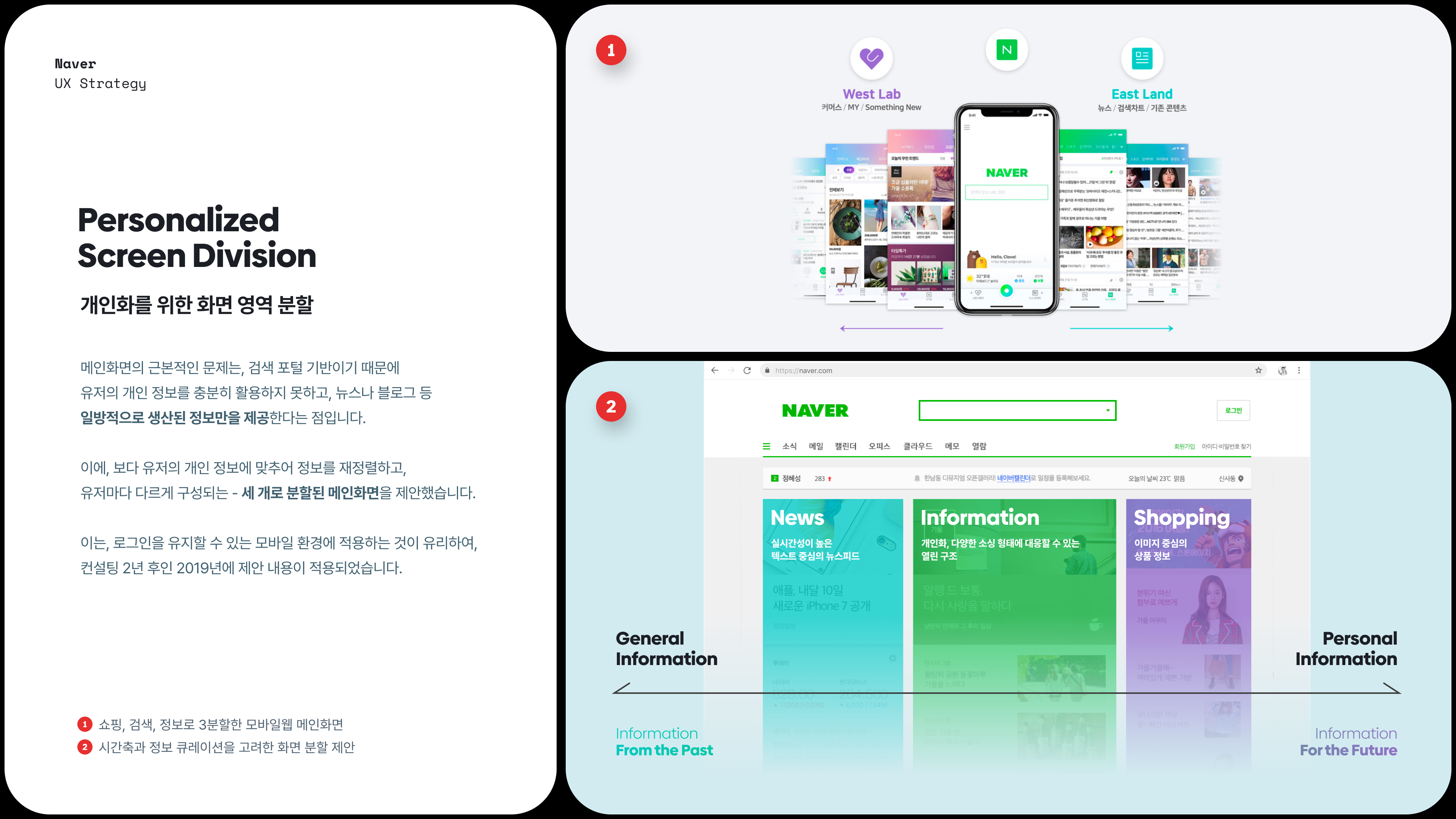
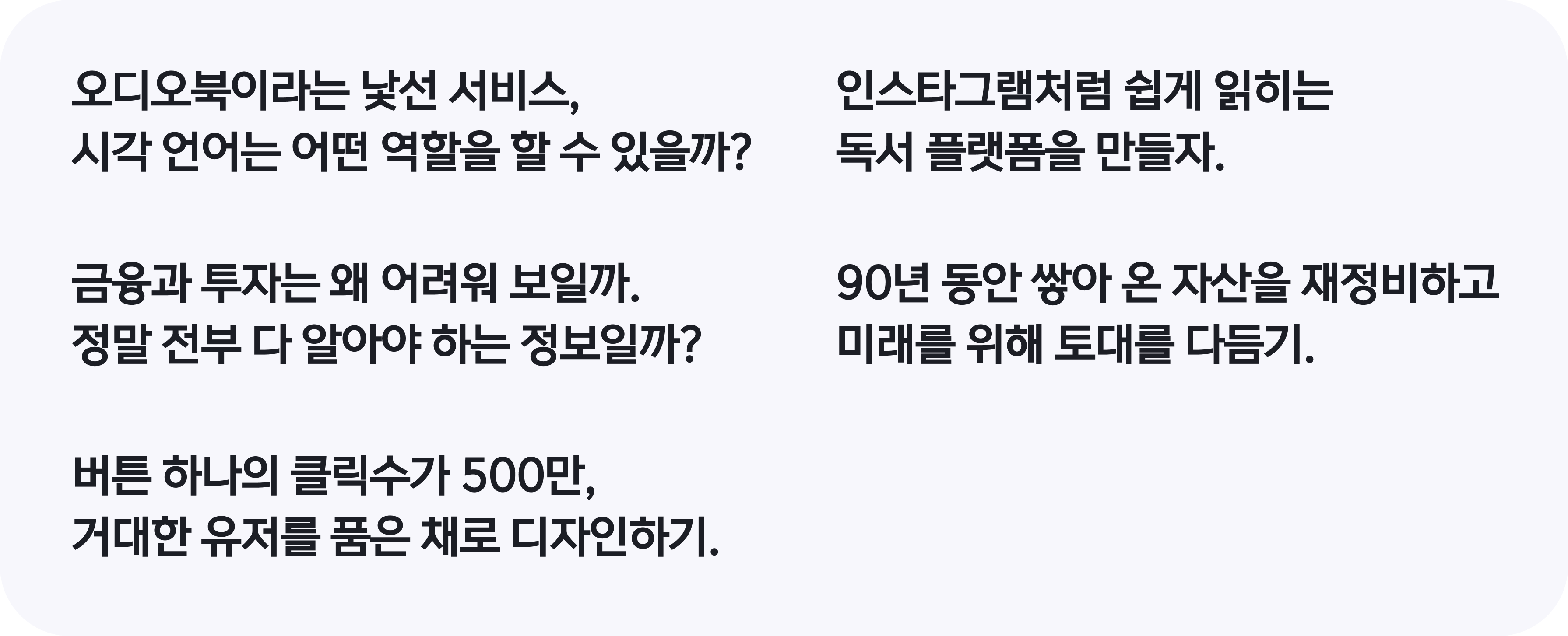
이 형태에서는 여러 독립된 이야기를 한 장에 담아도 각각의 내용이 살고, 오른쪽 이미지처럼 두 이미지 사이를 대비시키는 것도 가능. 이것 말고도 여러 장점이 있을 것 같은데 더 공부해 봐야지. 멀티앱 (한 화면에 여러 앱을 띄우거나, 한 앱이 여러 독립적인 기능을 수행하는 컨셉) 시대가 오기 전에 많이 알아둬야 할 것 같아.
특히 모션의 활용에도 장점이 많을 것 같아. 유닛 단위로 모션을 주어도 재밌을 것 같고, 전환효과만으로도 이야기를 만들 수 있을 것 같아. 하지만, 이런 트랜지션을 만들기엔 피그마가 불완전해서 패쓰. 언젠가 프로토파이나 오리가미 같은 걸로 포폴을 만든다면 더 해봐야지. ^^
구성은 두괄식으로.
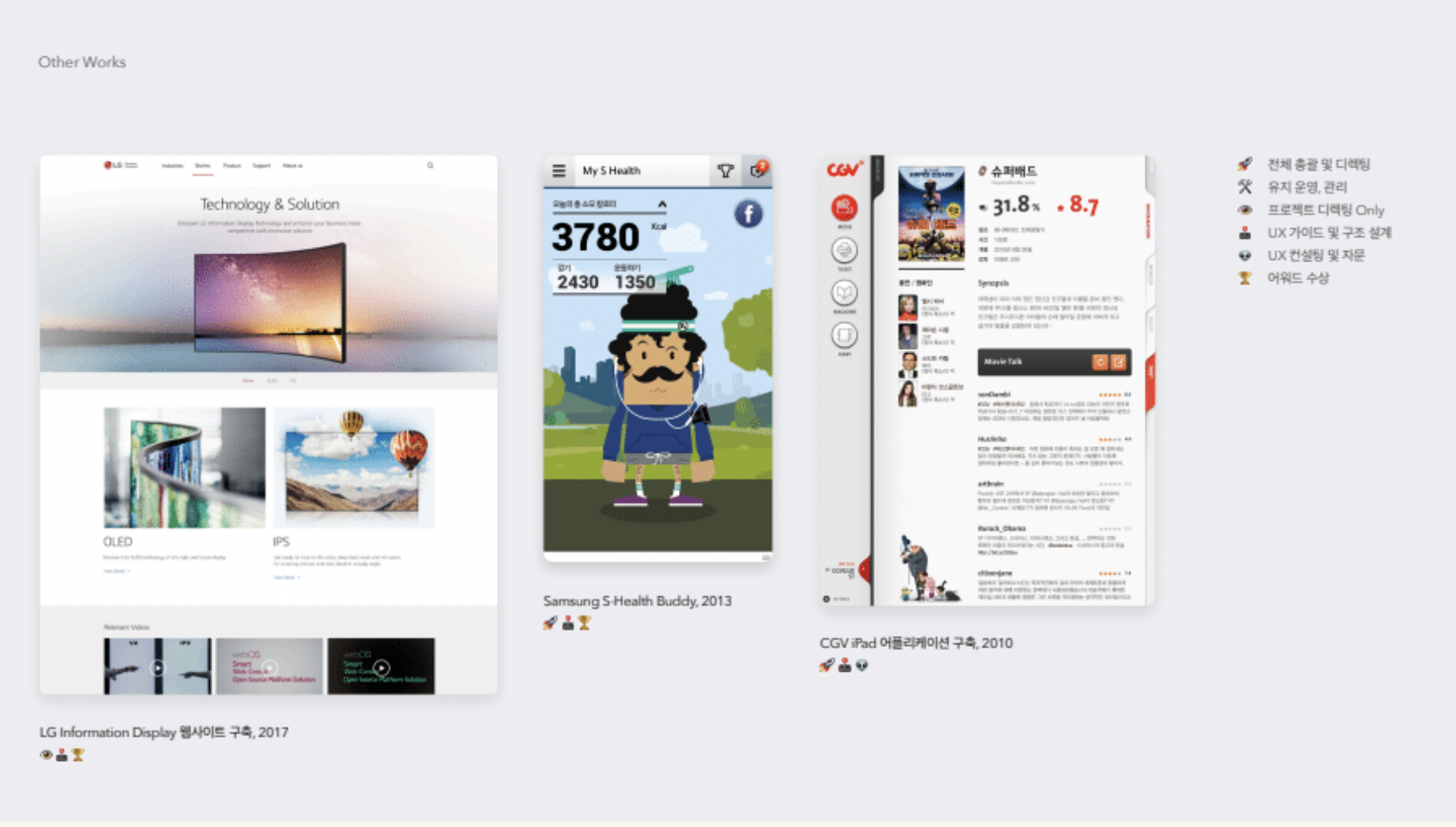
이 역시 '형식'의 덕을 톡톡히 봤어. 각각 독립적인 구조라서 막 때려 넣어도 정리가 돼 보여. 처음에 간단히 내 경력을 간략히 적고, 이전 포폴과 같이 내 장점(나는 이런 걸 잘해요, 이런 걸 좋아해요)을 소개하고, 그 뒤로는 최근의 프로젝트 다섯 개를 상세하게, 그리고 약간 중요하지만 옛날 것을 한 장에 하나만, 그리도 버리긴 아까운(?) 프로젝트를 한 장에 세 개씩, 마지막으로는 본업이 아니지만 필요할 땐 할 수 있는 일 - BX와 폰트 전체를 각각 한 장에 넣었어. 이렇게 줄이고 줄여도 70여 페이지가 나오는 건 아쉬운 부분이야. 내 압축 능력은 여기 까진가 봐.

아참, 이번에는 특이하게 제사라는 걸 넣었는데, (책 머리말 앞에, 작가가 남의 문장을 인용해서 넣는 걸 제사라고 해) 내 관점과 포폴 전체의 정서를 함축하는 데 좋은 도구인 것 같아.

욕심과 Trade off
얼추 정리하고 나니 이것저것 인터랙션/트랜지션에 대한 욕심이 생겼어. 하지만 결론부터 말하자면 - 100개를 넣은 후에 90개를 뺐어. ㅠㅠ
delay를 사용한 액션은 절반의 확률로 작동하지 않고, 하나의 트리거에 여러 모션을 붙이는 건 Smart Animate를 사용해서 부분적으로만 가능할 뿐이고, easing을 다양하게 해 놓은 건 좋은데, 1920*1080을 사용한 큰 대지에서는 약간 걸리는 느낌이 있어서 어색해.
전반적으로 사용이 쉽다는 점, 웬만한 건 다 된다는 점은 좋았지만, 뭐 하나도 제대로 쓸만하지 않아. 트랜지션은 키노트에게 밀리고, 인터랙션은 프로토파이에게 밀리고... 프레젠테이션 툴로는 뭔가 애매해. 그래도 70페이지나 되는지라 메뉴 정도는 남겨두고 나머지 모션/액션은 다 뺐어.
그나마 재밌었던 건 움직이는 이미지를 사용할 수 있다는 거. 그나마 pro 버전은 mp4를 재생할 수 있지만, 프리버전은 gif 애니만 되더라구. 맥락은 없지만 여기저기 막 넣었다가 두 개만 빼고 다 지웠어. ^^






뭐... 웹에서도 가능하고 키노트/ppt에서도 모두 사용 가능한 게 gif 애니니까 특별할 건 없지만, 안 해봤던 짓이니 나름 재밌었어. 남이 만든 아트워크지만... 요즘 애들도 애니모지 많이들 쓰더만. 이거나 그거나.
반성.
1.
완료할 때까지 고민했던 건, 프로젝트 끝에 회고를 두는 거였어.
결국 KBS만 회고 페이지를 넣었어. KBS는 현재 형상과 원래 의도가 워낙 틀어져 있어서 아쉬움이 크기 때문에 반성/교훈/묵념의 페이지가 반드시 필요했기 때문이고, 대개의 괜찮게 끝낸 프로젝트는 이미 앞에서 장점을 충분히 얘기한 터라, 굳이 쓸 필요가 없었지. (Update : KBS의 회고도 뺌. 너무 어둡게 묘사해서 ㅠㅠ)
원래 나는 (내가 만드는) 모든 문서의 마지막에 Summary를 넣는 편인데, 포폴은 쉽지 않더라구. 대부분의 문서는 '한 목표로 달려가는 느낌'을 만들 수 있어서 요약도 쉬운 편인데, 포폴은 워낙 서로 간의 개연성이 없으니까. ㅠㅠ ① 내가 하는 습성이나 ② 항상 강조하는 관점 같은 건 비교적 일관적이라서 자세히 읽는 사람들은 연결성을 느끼겠지만, 아무래도 대부분의 사람들은 못 느낄 수준의 정리였던 것 같아.
좀 더 친절한 정리를 하지 못해서 아쉬워.
2.
화두를 던져 놓고 별다른 수습을 하지 못한 것도 아쉬움이 있어.

원래는 호기심을 불러일으킬 목적으로 매력적인 한 문장을 던지고 나서, 맺을 때 나름의 해답을 쓰려했었어. 그런데 포폴이라는 게 여러 방향에서의 정보를 나열하는 것이다 보니, 한 주제로 프로젝트 전체를 정리하기가 생각보다 애매했어. (그래도 한 문장을 던진 것 자체는 잘한 일인 것 같아.)
3.
'피그마다운 포폴'은 무엇이었을까?
돌이켜 보면, 이건 굳이 피그마가 아니어도 되는 구성이었고 모션이었어. (사실 모션으로만 보면 키노트가 훨씬 나아) 그럼에도 불구하고 피그마는 ① 관리 및 업데이트가 쉽고, ② 벡터 기반이므로 용량이 적고, ③ 클라우드 기반이라 위기관리가 쉽다는 장점이 있어서, 포폴처럼 '날 잡고 해야 하는 일'을 보다 가볍게 만들어 주는 것 같아. 1.0.0 버전을 완료한 지 보름째지만, 요즘도 가끔 들어가서 오타 고치고 하는데, 예전 키노트 버전 포폴이었으면 이렇게 쉽게 하지 못했을 것 같아서 - 피그마로 포폴을 만든 건 여전히 잘한 일이라고 생각해.
하지만, ① (계속 반복해서 말하듯이) 인터랙션 측면에서의 피그마는 여전히 갈 길이 멀고, ② 벡터 툴이니만큼 픽셀 퍼펙트를 구현하기 어렵고, ③ 클라우드 기반이라^^ 가끔 세계적 규모의 에러로 먹통이 되는 일이 잦아. 장점만큼 단점도 많은 툴인 건 분명해.
피그마다운 포폴이라 하면, 심볼이나 organism을 많이 만들어서 효율화하고, 해상도에 맞춰서 포맷을 바꿔주고 (auto layout), 유저의 동작에 맞춰서 여러 방향의 탐색이 가능한 포폴이 아닐까 싶어.
이 관점에서 보자면... 심볼은 제법 많이 만들었지만, 오토 레이아웃은 원래도 잘 안 쓰는 편이고, RWD나 인터랙션은 키노트나 파워포인트 수준보다 크게 나아진 게 없으니... 내 포폴은 이 관점에서 보자면 낙제점을 간신히 넘기지 않았나 싶어. ^^
4.
체크리스트를 마지막으로, 포폴 설거지를 맺을까 해.
나처럼 자기만족^^이 아닌 다음에야, 포트폴리오라는 건 애초에 '남이 읽는 것'을 전제로 하는 거잖아. 취업을 하든 공모전에 제출하든 가장 큰 목적은 ① 설득, 매혹이 아닐까 해. 그렇기 때문에 나는 다음의 조건을 체크리스트로 생각해.
먼저, 상대가 나만큼의 정보가 없을 수밖에 없으니, ② 쉽게 이해될 수 있도록 해야 하고, ③ 흥미를 주어야 해, 최소한 재미라도 있어야 해. 포폴 자체가 즐거우면 좋겠지만, 최소한의 위트는 기본적인 덕목이라고 생각해.
포폴에 재미를 주는 가장 큰 도구는 역시 ④ 적절한 수준의 요약과 ⑤ 소설을 읽듯 부드러운 흐름 또는 리듬이 있어야 할 거야.
하지만, 앞에서도 말했듯이 이렇게 하는 근본적인 이유는 설득과 매혹이 목표이기 때문에 ⑥ 논리를 분명하게 만들어야 하고, 당연히 ⑦ 정확한 사실에 기반해야 하겠지.
반성을 하자면, 이번에는 유난히 ⑦ 사실 고증을 위해서 힘을 쏟은 나머지, ②④ 누구나 이해할 만큼 적절히 요약하지는 못했다고 생각해. 그래도 'UI 형식' 덕분에 ⑤ 흐름은 좀 부드럽지 않았나 싶고, 최소한 나 스스로는 형태가 주는 ③ 즐거움이 있었다고 봐. ^^
ps.
혹시나 피그마로 포폴 만든 사람은 댓글로 주소를 알려 줘 봐. 여기 의외로 클릭수 꽤 나온다? ^^
Update. 2023.10.30
순전히 심심해서. 프리로더를 벡터로 그려 봤어. (요즘 용어로는 skeleton일까?) 이미지를 모두 webp로 변환했기 때문에 더이상 로딩 속도를 줄이긴 어려운데, 어떤 환경에서는 배경색만 오래 떠있더라구. 그래서 피그마에서 이미지를 따라 벡터로 그려넣었는데, 이제는 이미지 로딩이 길어도 뭔가가 보이니까... 뭔가 미세하게 쾌적해진 것 같아. ^^


🚧 완료한 포트폴리오는https://www.panopt.net/page/ABOUT 에서 볼 수 있음요.
Update. 2023.11.10
피그마에서 바로 pdf로 변환하는 - Export Frames to PDF 는. 에러가 좀 있어. 이미지가 빠지기도 하고, 프레임에 약간의 효과(?)가 붙어있으면 변환에 에러가 생겨. 그래서 찾아봤더니 이런 플러그인이 있더라구.
https://www.figma.com/community/plugin/789009980664807964/tinyimage-compressor
TinyImage Compressor | Figma Community
Questions & Support TinyImage is still a baby panda, so if you notice any bugs or have any questions about the plugin, please get in touch directly via https://hypermatic.com/contact and we'll help you troubleshoot and resolve them as quickly as possible.
www.figma.com
이미지 자체는 믿을만하게 추출해 주고 용량에 맞춰 압축도 해주는데, 치명적인 단점이... 순서가 섞인다는 거... 물론 출력하기 전에 순서를 재조립할 수 있지만. 좀 아쉽긴 해. 그래도 추천!
'IMG > COD' 카테고리의 다른 글
| 피그마로 포폴 만들기 (3) : 기술적인 문제들 (0) | 2023.03.27 |
|---|---|
| 피그마로 포폴 만들기 (1) : 옛 포폴이 사라졌다. (0) | 2023.03.26 |
| SF 심볼 : iOS 개발자는 좋겠다. (0) | 2023.02.17 |
| 네이버는 별론데, 일하는 사람들의 이야기는 좋아. (0) | 2023.02.08 |
| 피그마와 엑셀의 연동 : CopyDoc Text Kit (0) | 2022.12.15 |

